How to choose the best fonts for your website
Table of Contents
How do I choose the best font for my website?
Once you have picked out your images and color scheme, it is time to start thinking about the fonts that will appear on your website. What do you need to think about first?
- Your fonts should be in keeping with the nature of your website
- Your fonts should be easy to read. Remember that not everyone is young or has great vision. In fact, statistically, vision is worsening for all demographics
- Know that older people have hard time reading fonts that are too light
- Understand that not everyone is on a phone or a smart device. Some people are looking at your site from a desktop or a laptop and your text needs to be visible to them
What is a websafe font?
Web safe fonts are fonts that will adapt to any browser across any device. I use Elementor Page builder to build my pages. It takes a lot of the guesswork out of designing websites. Elementor frees designers to concentrate on the look, feel, and content of a website. With Elementor I can create custom sites without coding and without worry. Elementor frees me to create content that will resonate with the user.
However, when using Elementor, one must consider responsive design and the occasional need to adjust images and headlines to the correct size.
What are the types of fonts?
- Serif – a serif font has a decorative stroke on the end of a letter
- Sans-Serif – sans is French for without. A font without a decorative stroke
- Script – a font that mimics handwriting
- Decorative – an ornamental font that you want to use as part of your branding across your hero section or in your packaging design.
Helvetica -Sans serif
Garamond -Serif
Tangerine - Script
Aclonica -Decorative
Which are the easiest fonts to read?
- Helvetica is considered to be the easiest font to read. You can see how crisp it is compared to the default font of this theme which is Roboto.
- Roboto, which was a font developed for Android use, is also quite easy to read.
- Lato is another easy to read font
- Verdana was created to be read on computer screens
- Opens Sans is also easy to read
Helvetica
Roboto
Lato
Verdana
Open Sans
How many fonts should I use on one website?
Generally, you should use three fonts or less on your website and even fewer in your collateral marketing pieces. You will want a clean look and not to end up with a product that looks like a ransom note. What are the three fonts you should use:
- Primary font – it’s associated with your brand identity, logo, and often used in your hero section and/or headings
- Secondary- for the body of your copy. It should be clean and easy to read
- Tertiary -or accent font- you decide where to use it
These two or three fonts need to work together. Additionally, you can change the weight, style, color and spacing of a font to either make two to three fonts look more cohesive or style one font for more variety. You can also italicize a font or put it all into capitals.
Amethysta
Amethysta
Amethysta
Amethysta
Amethysta
Which fonts pair well together?
It takes a lot of practice to put fonts together. If in doubt use the same superfamily. For example:
Superfamily
Saira
Saira Condensed
Saira Extra-condensed
Saira semi - condensed
Saira Stencil one
Opposite fonts attract
The body of the text always needs to be clear and readable, while the headers can be more ornate. It takes a bit of practice to pair fonts. I paired a few classics for you below.
Garamond
Helvetica and Garamond are considered a classic pairing by graphic designers. This is Helvetica.
Amethysta
Amethysta is my favorite font. I use it in the body of my copy all the time. Otherwise, it pairs well with Open Sans. This is Open Sans.
Playfair Display
Playfair Display is a feminine font. If you want to appeal to women, use it with Lora. This is Lora.
Julius Sans One
Archivo is clean and narrow and looks good with Julius Sans One. This is Archivo.
Should I use colored fonts in my website design?
Yes! You should use colored fonts in your hero sections and occasionally, if you think it will work, in your headings, in order to break up the monotony of the text. I will discuss this further in a post about designing hero sections, but suffice it to say fonts are a great way of getting attention. Other ways of making your hero section stand out:
- Oversized fonts
- Weight of fonts
- Colored fonts
- Text shadows
- Decorative fonts
- Transparent overlays
Let’s take a few examples:
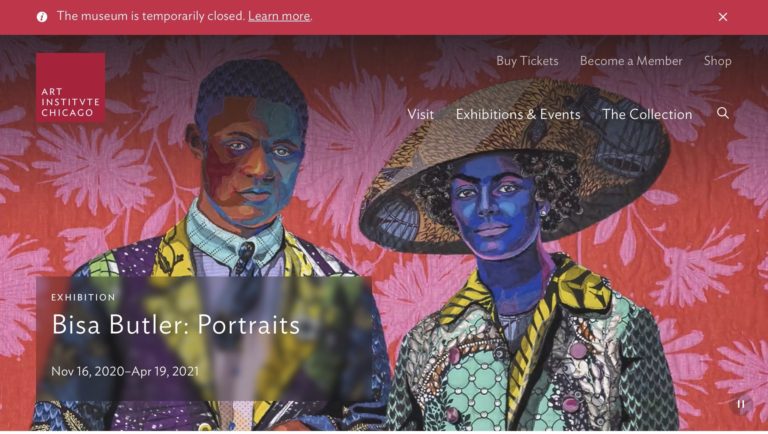
Oversized Fonts
Large and legible typography that is easy to read is trending. A cause this worthy deserves a fantastic website. This one features not only great typography but an elliptical slideshow featuring endangered whales, along with stunning interactive graphics. Make sure you have the audio on to hear whale song and speech.
Created by Red Collar Digital Agency
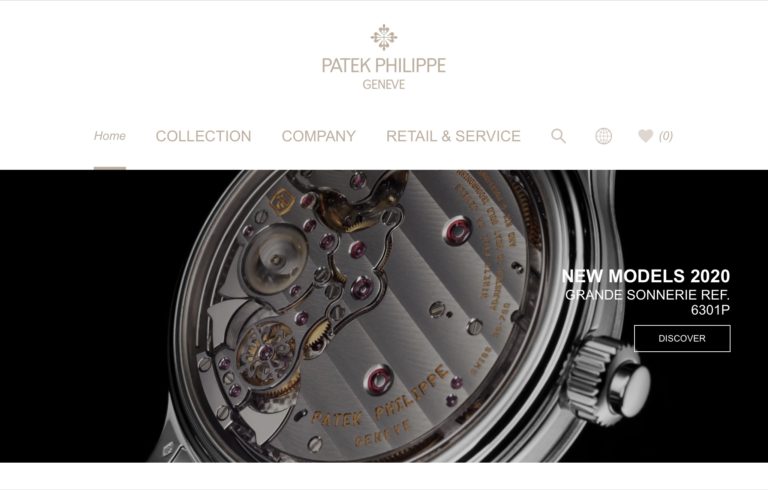
Colored Fonts
Understated, dull gold fonts in the menu area and a beautiful video featuring watches from all angles, makes for an elegant and ultra-chic website. The desktop experience is more comprehensive in terms of the art of watchmaking. The nearly black and white footage keeps the visuals from becoming overpowering or ostentatious.
Are there website fonts preferred by certain generations?
On our Choosing the Best Color Palette page, I discussed generation preferences for certain colors. Are there generational preference for fonts as well? It turns out that there are preferences by generation. As you may have guessed, those generations that have grown up with the digital world since earliest childhood prefer sans-serif fonts.
What is the actual history of serif and sans-serif fonts?
Serif fonts were created to look good on the printed page. Therefore anyone growing up reading books, magazines and newspapers finds them comforting and familiar. Baby boomers, The Silent Generation, and Generation X feel at ease with serif fonts. Millennials and Generation Z have grown up knowing the digital world intimately and when they read, although they prefer video, they feel most at ease with san -serif fonts.
One thing to remember is to keep fonts legible and large enough to be seen. Boomers are vain and don’t ever want to be thought of as old. If you keep that in mind, you will succeed marketing to them.
Below are examples of serif and Sans – serif fonts
Times New Roman
Times New Roman is the most familiar newspaper font.
Garamond
Garamond is frequently used in print books.
Lora
Lora is a rule breaker. It is a serif font that appeals to lovers of Sans-serif fonts.
Montserrat
The old posters and signs in the Montserrat neighborhood of Buenos Aires inspired Julieta Ulanovsky’s design.
The psychology behind font choices
Is there a psychology behind fonts? Most definitely. Fonts can make or break logos or packaging design. They can also contribute to the overall look and feel of your website. What kinds of moods or styles can fonts denote? For example, various fonts can create the feeling of :
- Elegance
- Femininity / Masculinity
- Creativity
- Tradition
- Reliability
- Modernity
- Innovation
- Style
Let’s look at a few samples:
Best business fonts for your website
Business fonts are usually sans -serif no -nonsense fonts, such as:
- Montserrat – is a modernist font geometric looking font
- Libre Baskerville – is a font optimized for the body of a text at 16px onscreen
- Helvetica – initially developed in the 1950’s it works beautifully with contemporary and traditional design
- Merriweather Sans -designed to be read at small sizes. Google says it has a traditional feeling despite its sans-serif design
- Lato – elegant, warm and readable.
- Open Sans – a readable sans serif that was originally commissioned by Google
- Roboto – somewhat geometric but eminently readable
Some examples below at 16px
Libre Baskerville
Many years later, as he faced the firing squad, Colonel Aureliano Buendía was to remember that distant afternoon when his father took him to discover ice.
Lato
Many years later, as he faced the firing squad, Colonel Aureliano Buendía was to remember that distant afternoon when his father took him to discover ice.
Helvetica
Many years later, as he faced the firing squad, Colonel Aureliano Buendía was to remember that distant afternoon when his father took him to discover ice.
Open Sans
Many years later, as he faced the firing squad, Colonel Aureliano Buendía was to remember that distant afternoon when his father took him to discover ice.
Montserrat
Many years later, as he faced the firing squad, Colonel Aureliano Buendía was to remember that distant afternoon when his father took him to discover ice.
Merriweather Sans
Many years later, as he faced the firing squad, Colonel Aureliano Buendía was to remember that distant afternoon when his father took him to discover ice.
Traditional fonts for your website
Traditional fonts through their familiarity, can instill a sense of security and reliability. While all of the fonts below can be used in hero sections and headers, only Georgia and Tahoma should be used in the body of the text online. Notice how easy they are on the eye by comparison to Times New Roman and Garamond.
- Times New Roman – commissioned by the British newspaper The Times in 1931, its considered extremely trustworthy by the public
- Georgia – created in 1993, it was intended to be legible on small or low resolution screens. It is still legible when placed on a printed background
- Tahoma – Matthew Carter designed it for Microsoft in 1993. Works well in headlines and body texts
- Garamond – created in the 16th century, it is timeless and elegant, but best used in print.
Times New Roman
Lolita, light of my life, fire of my loins. My sin, my soul. Lo-lee-ta: the tip of the tongue taking a trip of three steps down the palate to tap, at three, on the teeth. Lo. Lee. Ta.
Garamond
Lolita, light of my life, fire of my loins. My sin, my soul. Lo-lee-ta: the tip of the tongue taking a trip of three steps down the palate to tap, at three, on the teeth. Lo. Lee. Ta.
Georgia
Lolita, light of my life, fire of my loins. My sin, my soul. Lo-lee-ta: the tip of the tongue taking a trip of three steps down the palate to tap, at three, on the teeth. Lo. Lee. Ta.
Tahoma
Lolita, light of my life, fire of my loins. My sin, my soul. Lo-lee-ta: the tip of the tongue taking a trip of three steps down the palate to tap, at three, on the teeth. Lo. Lee. Ta.
Elegant Fonts
Elegant fonts will imitate script or cursive handwriting. They should be used decoratively, only. They look great in hero sections, when blown up to large size. I recently saw an example of Italianno used on a travel site for Venice and it was stunning.
- Italianno – elegant and inviting. For use in headers. Try it with Roboto
- Bilbo Swash Caps – a manlier script. Pair it with Roboto, Open Sans or Raleway
- Tangerine – graceful and pretty. Try it with Lato
- Alex Brush – a legible, flowing brush script. Try it with Roboto or Open Sans
Italianno
Midway upon the journey of our life, I found myself within a forest dark, for the straightforward pathway had been lost.
Bilbo Swash Caps
Midway upon the journey of our life, I found myself within a forest dark, for the straightforward pathway had been lost.
Tangerine
Midway upon the journey of our life, I found myself within a forest dark, for the straightforward pathway had been lost.
Alex Brush
Midway upon the journey of our life, I found myself within a forest dark, for the straightforward pathway had been lost.
Creative Fonts
Creative fonts work well with creative websites or the websites of creatives. Again, not to be used in extensive sections but decoratively.
- Alegreya – originally designed to use in printed books. It is part of a superfamily of fonts and it does come in a sans-serif for web content. Use it with its own family or Source Sans Pro
- Cormorant – one of my favorites, elegant and gorgeous. Pair it with Quicksand or Lato.
- Playfair Display – it looks lovely as a display font in titles and headers but not for use in the body of the text. Try it with Lato or Poppins, Montserrat or Raleway
- Quintessential -a calligraphic font. Try it with Quicksand or Raleway
Alegreya
a way a lone a last a loved a long the / riverrun, past Eve and Adam’s, from swerve of shore to bend of bay, brings us by a commodius vicus of recirculation back to Howth Castle and Environs.
Cormorant
a way a lone a last a loved a long the / riverrun, past Eve and Adam’s, from swerve of shore to bend of bay, brings us by a commodius vicus of recirculation back to Howth Castle and Environs.
Playfair Display
a way a lone a last a loved a long the / riverrun, past Eve and Adam’s, from swerve of shore to bend of bay, brings us by a commodius vicus of recirculation back to Howth Castle and Environs.
Quintessential
a way a lone a last a loved a long the / riverrun, past Eve and Adam’s, from swerve of shore to bend of bay, brings us by a commodius vicus of recirculation back to Howth Castle and Environs.
Cutting Edge Fonts
Futuristic Fonts should only be used in headings, headers, and short passages:
- Jura – works nicely with Roboto for a sci-fi feel
- Baumans – pair it with Quicksand
- Expletus – looks great paired with Roboto, Raleway or Montserrat
- Michroma – try it with Open Sans or Merriweather
Jura
Man has gone out to explore other worlds and other civilizations without having explored his own labyrinth of dark passages and secret chambers, and without finding what lies behind doorways that he himself has sealed.
Baumans
Man has gone out to explore other worlds and other civilizations without having explored his own labyrinth of dark passages and secret chambers, and without finding what lies behind doorways that he himself has sealed.
Expletus Sans
Man has gone out to explore other worlds and other civilizations without having explored his own labyrinth of dark passages and secret chambers, and without finding what lies behind doorways that he himself has sealed.
Michroma
Man has gone out to explore other worlds and other civilizations without having explored his own labyrinth of dark passages and secret chambers, and without finding what lies behind doorways that he himself has sealed.
Hipster Fonts
Hipster Fonts are decorative as well:
- Parisienne – free spirited and youthful. Pair Parisienne with Roboto or Open Sans
- Jacques Francoise – an adaptation of the 1760 Enschedé no. 811 type specimen by Jacques François Rosart. Pair it with Roboto, Open Sans, or Lato
- Dr Sugiyama – suggests hand lettering. Google recommends pairing it with Lato, Roboto or Open Sans
- Abril Fatface – inspired by 19th century poster art. Use with Raleway, Roboto or Open Sans
Parisienne
I was surprised, as always, by how easy the act of leaving was, and how good it felt. The world was suddenly rich with possibility.
Jacques Francoise
I was surprised, as always, by how easy the act of leaving was, and how good it felt. The world was suddenly rich with possibility.
Dr Sugiyama
I was surprised, as always, by how easy the act of leaving was, and how good it felt. The world was suddenly rich with possibility.
Abril Fatface
I was surprised, as always, by how easy the act of leaving was, and how good it felt. The world was suddenly rich with possibility.
Most hated fonts
There are fonts that you should stay away from and some have been so overused, like Lobster, that they are hated despite their beauty.
- Arial – it looks really cheap, avoid it
- Comic Sans – horrible and unprofessional
- Papyrus – Looks kitschy unless you are writing about the Mummy’s Curse. Then it looks great.
- Lobster – It’s been overused in logos and advertising
- Times New Roman – perfectly fine for newsprint. Not too attractive for branding, logos or websites.
- Helvetica – some love it. Some hate it. I happen to love it.
Arial
Comic sans
Lobster
Helvetica
Times New Roman
How should I space the fonts on my website?
You have to make use of your white space to create a clean, uncluttered, readable look. How can you achive that?
- Use wide margins between columns
- Lots of white space is easier on the eye and makes your page look more organized. Keep your format boxed
- Don’t cram a ton of products, text, or fonts on your pages. Clean and minimalistic looks more sophisticated and contemporary
- The best line height is 150% of your font size.
What size should the fonts on my website be?
Fonts should be properly sized, weighted and spaced for maximum legibility. Your website should be a pleasure to look at and easy to read.
- The consensus is 16 px for the body of the text.
- Big and eye catching is in when designing a hero section
Do H1, H2, H3… headers mean anything these days?
Google says that in the early 2000s, heading elements (H1, H2, H3) were ranking factors. It was mandatory to add your keywords in the headings if you wanted to rank. But that’s not been the case for many years. Instead Google reads headings in order to understand what the topic of the paragraphs that follow the heading are about. Just nest the sizes from most important H1 to least important H6 for the purposes of aesthetic continuity. You do not need to use all 6. I use H1 for the title of the page or post, H2 in the paragraph headings and H3 in the body of the text if I am adding an important subtopic.
Legibility of fonts on my website
Color, contrast, and responsive design must be considered when designing a website. For example:
- The fonts you choose should be legible across all devices. from a desktop to a laptop to a tablet to a smart phone.
- The color of your fonts is important. Colored fonts in hero sections or headers can make design pop. Color should also be considered in the body of a text. Go too light and you lose older readers. Go too dark and the overall look is too harsh.
- Have you ever seen off white fonts on grey backgrounds? They are hard to see. What about light text on a dark background or a light grey on a white background?
I have a hard time seeing this, for example
And white text on a black background can cause eye strain in large doses
Light grey is too light when paired with a white background for people forty and up.
Where can I discover fonts?
Is there a font you have seen that you really love but aren’t sure what it is? You can discover fonts a couple of ways:
- To discover which font is being used on a webpage, you can either right click on a page and use the inspect tool. Go to elements and scroll to find the font. If this is too complicated, you can use a tool like What the Font Is.
- You can input a URL or drag a photo to discover the font being used.
To see sample of Google fonts in a paragraph you can go to Google Fonts.
Google Fonts also suggest font pairings. Test them out before committing to them on your website.
Case Studies
Artistic
A tribal belly dancing site, featuring instructional videos, a calendar of scheduled performances, biography, video performances, and photos of the dancers. Your research indicates that the ideal user going to be: a woman, artistic, in the 18 -54 age range.
Which fonts will you use on the hero section, the headers and the body of the text?

Cormorant
I think Cormorant looks good in the hero section. I would pair it with Lato or Quicksand in the body of the text. This is Lato.
And this is Quicksand, which is pretty as well.
Professional
A medical website that is inviting but not overly sterile. This type of image could function in almost any section for almost any practice. The image is warm and welcoming, despite the blue and grey tones.
You can use almost any Sans Serif font. The goal is to make the text legible and the website easy to use.

Libre Baskerville
I used Libre Baskerville across the image.
Helvetica is super easy to read, especially for older people. I used it in the text.
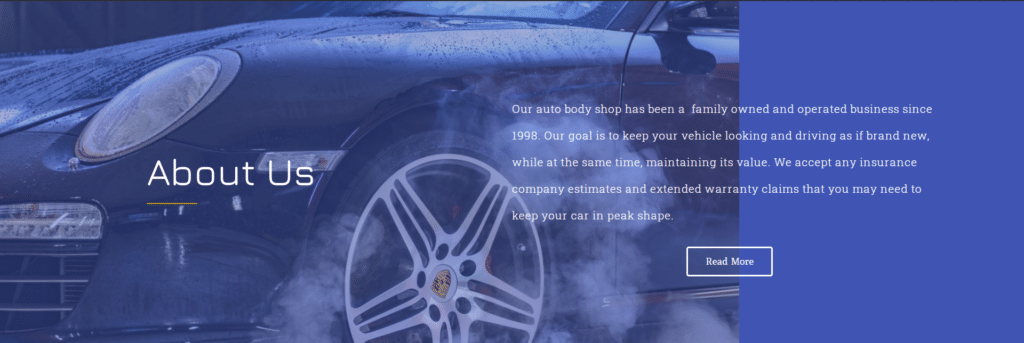
Local
A mechanic / body shop specializing in maintaining restoring sports cars. For this website, I used a slider featuring the owner and employees in the hero section. This is a rendition of the About section, that appeared midway down the Home page. I used Jura in the About Us header and Roboto Slab in the body of the text.

An Online Store
Let’s look at two different demographics for skin care products. One is older and affluent. The other is young and hip. These could function as sections anywhere on a page.

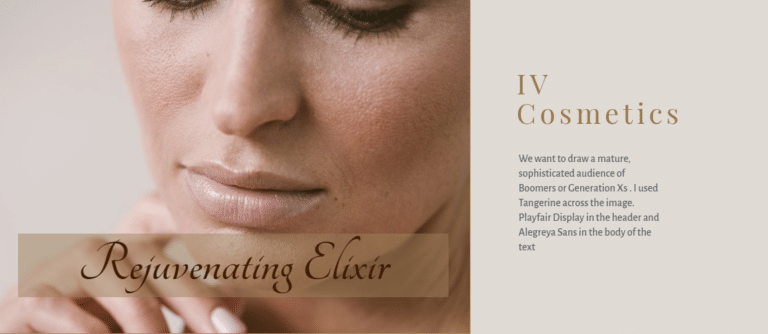
Playfair Display
Playfair Display looks great on luxury websites aimed at women.
I used Alegreya Sans in the body of the text and Tangerine across the image.

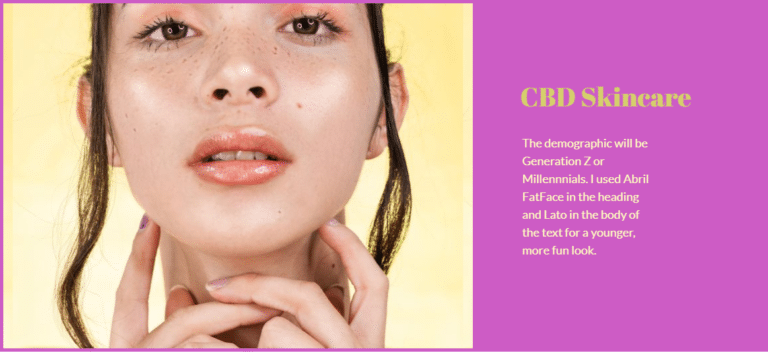
Abril Fatface
Abril Fatface is young and fun.
I used Lato in the body of the text. It pairs well with Abril Fatface.
Summary
Let’s summarize everything we have learned:
- The type of font you use should be aligned with the overall design of your website
- Sans-Serif fonts are easy to read and should be used in the body of your copy
- Serif, Decorative and Script fonts look great as an added design feature in Hero sections, headings and anywhere else you might want your design to pop
- There is a psychology behind fonts, and certain fonts will have more or less appeal to various demographics
- Not all fonts work well together. Certain fonts look harmonious and will advance your design when paired
- H1 , H2 … headers carry no weight with search engines. The objective is to make your page content flow and be useful to the user
- Fonts should be properly sized and spaced
- Use of white space is crucial for making a page look clean and neat
- Font color matters
- Font colors should be visible and easy on the eye
- Fonts will send a message about your website. Is it serious, artistic, elegant, playful, professional or something else?
- Fonts should align with your service, practice or product
Fonts can enhance your business and your website. Use them to your best advantage and with thoughtful preparation for best results.